Day 7 of my full stack project
Completed with the back-end of the website and started with Front-end
orderModel
productModel
userModel
I can now create modify and play with the stock of the order

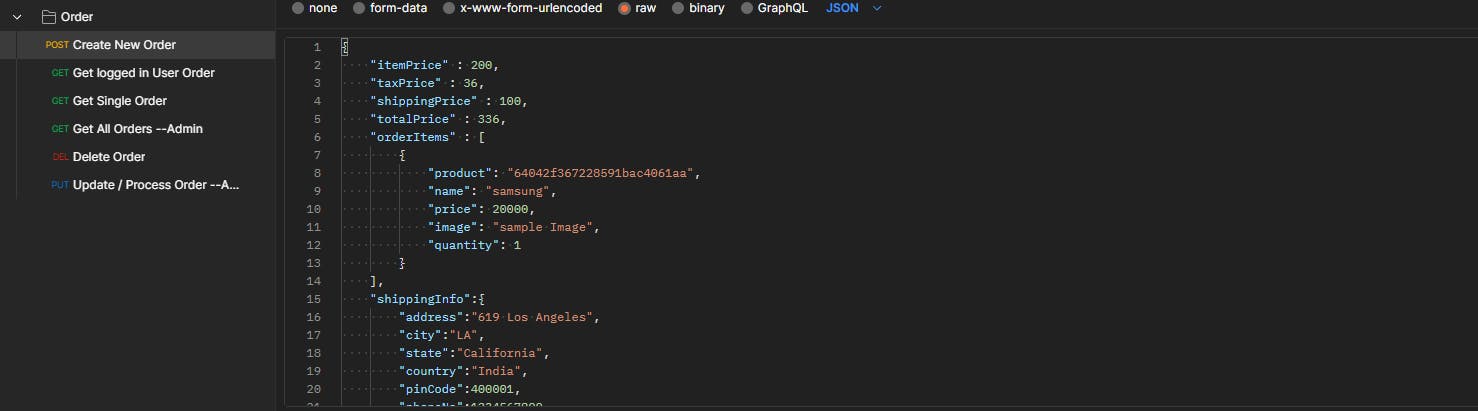
Here's how I create an order in Postman
All of the API routes are working perfectly. The majority (90%) of the backend work is complete, and I can finally begin working on the frontend.
So for front end I went into the frontend folder

Created a react app by npx create-react-app .
And installed the following packages
"axios": "^1.3.4",
"overlay-navbar": "^1.2.3",
"react": "^18.2.0",
"react-alert": "^7.0.3",
"react-alert-template-basic": "^1.0.2",
"react-dom": "^18.2.0",
"react-helmet": "^6.1.0",
"react-icons": "^4.8.0",
"react-redux": "^8.0.5",
"react-router-dom": "^6.9.0",
"react-scripts": "5.0.1",
"redux": "^4.2.1",
"redux-devtools-extension": "^2.13.9",
"redux-thunk": "^2.4.2",
"web-vitals": "^2.1.4",
"webfontloader": "^1.6.28"
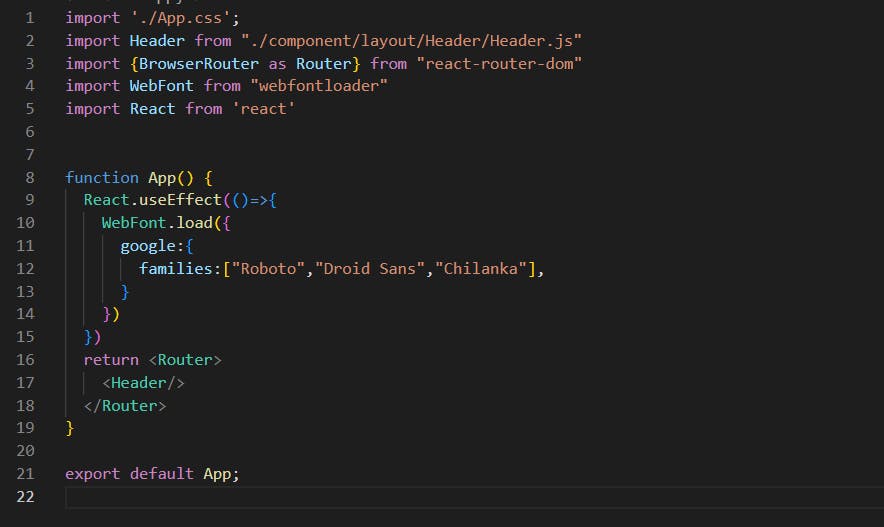
I began by creating components in App.js. Additionally, I learned something new today: instead of adding the Google font in the index header, we can install a package called 'webfontloader' which allows us to load the font without displaying it in the header.

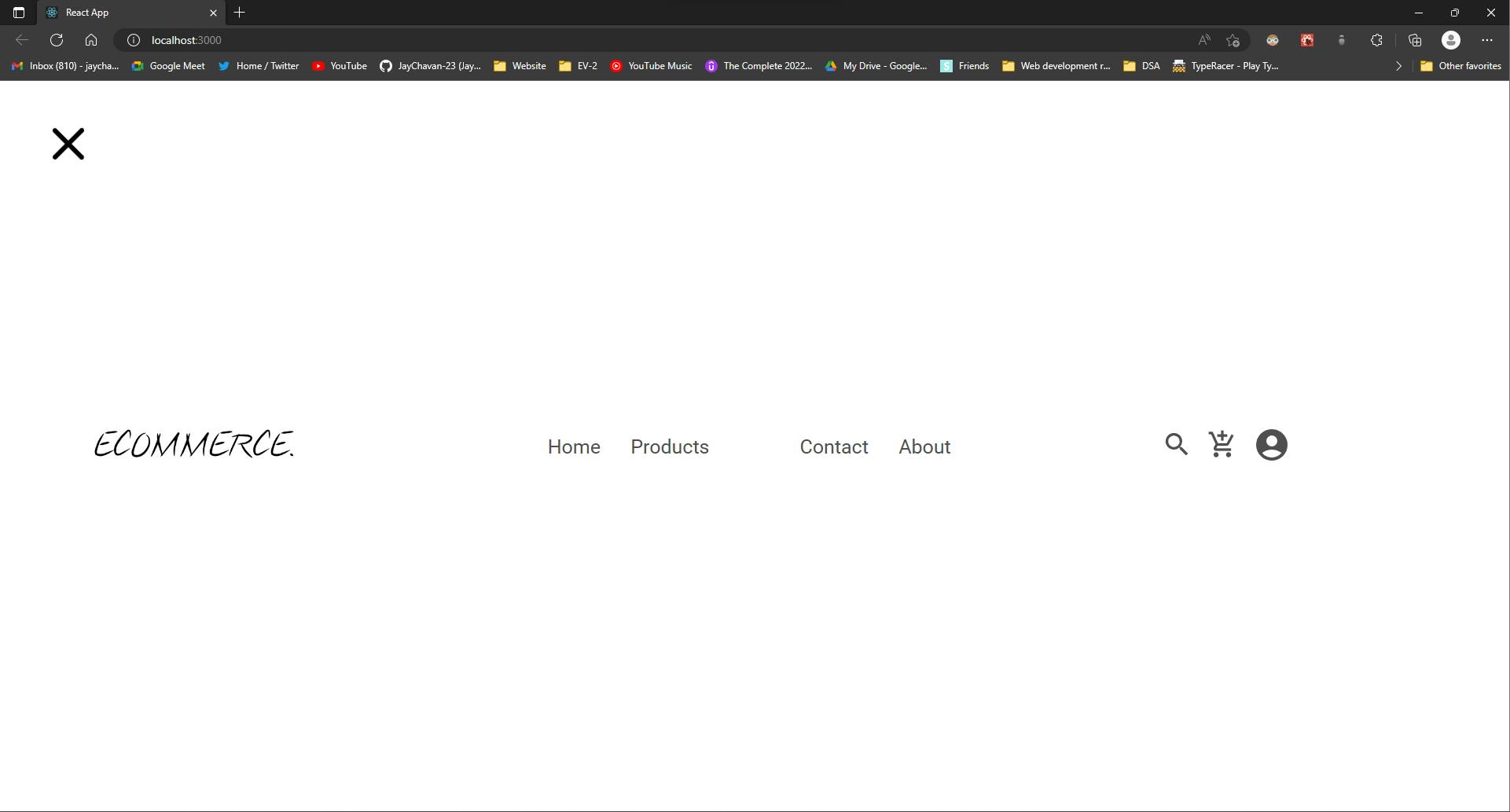
Started with header component
For header I'm using Overlay-navbar
overlay-navbar - npm (npmjs.com)
which you can check out here for installation
Here's what is my header progress


That's my update for today
Here's the current structure of my project